Antd Form Item - Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command:
Antd Form Item - Web i wanted to know how to use ant image picker (or any other component) in ant design form. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. And if possible i wanted to know how getvaluefromevent will be called and. Web the autocomplete component is essentially an extension of the input form element. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form.
Your name path should also contain form.list name: Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. Why not work in form.item? Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. When there are more than a few options to choose from, you can wrap them in a dropdown. Inputnumber max is number.max_safe_integer, so maybe use a simple.
antd form item validation bug Codesandbox
Web sat jun 05 2021. And if possible i wanted to know how getvaluefromevent will be called and. Web if you want to use antd label, you can wrap with form.item instead. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web after wrapped by form.item.
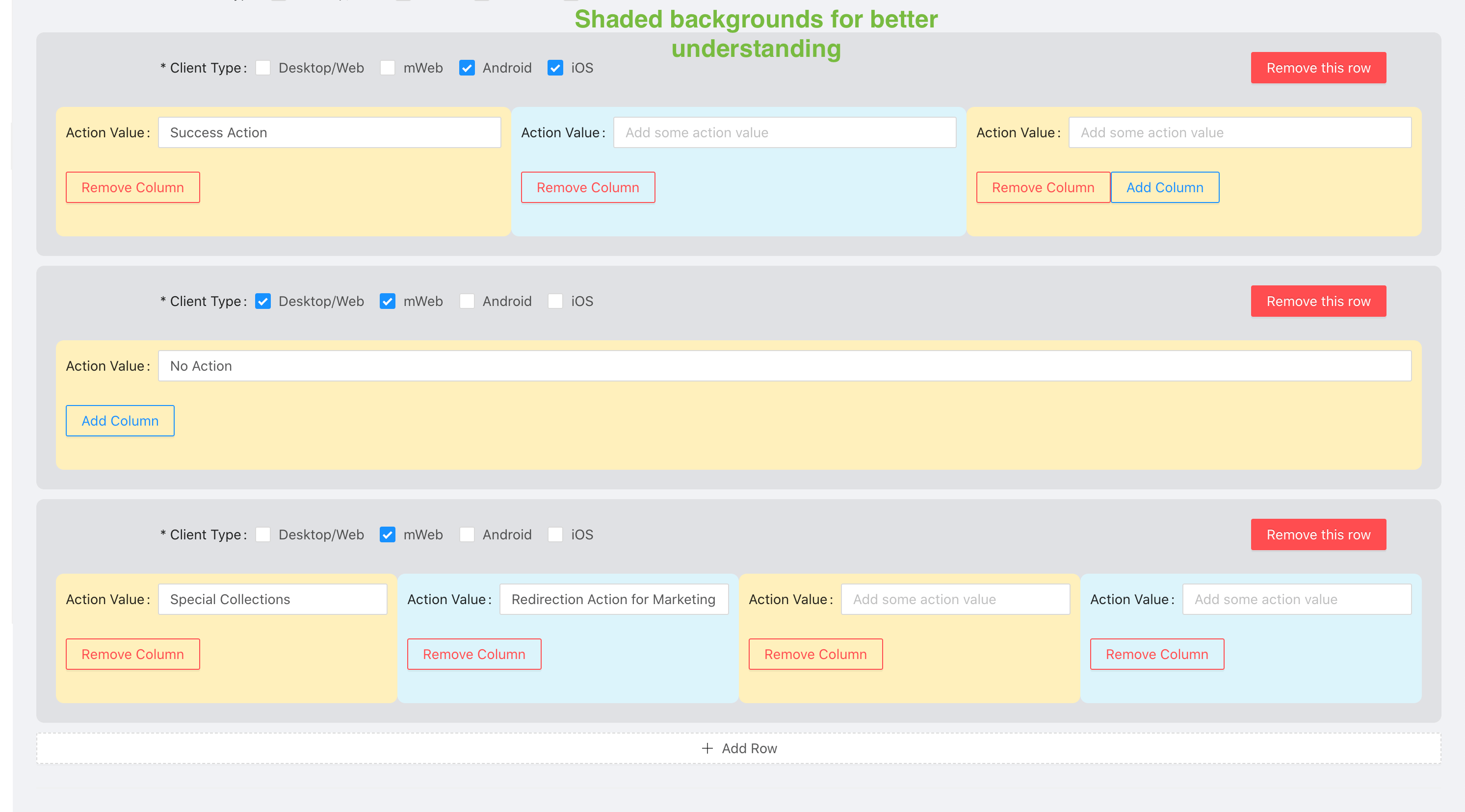
Dynamic Form Item antd4.15.4 Codesandbox
Depends on which validation library are you using. When the options property is empty, displaying empty text could mislead the user into believing. Your name path should also contain form.list name: Web the autocomplete component is essentially an extension of the input form element. Connect and share knowledge within a single location that is structured.
javascript reset form.fields in antd reactjs Stack Overflow
Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom. And if possible i wanted to know how getvaluefromevent will be called and. Connect and share knowledge within a single location that is structured and.
Antd v4:如何在 中添加嵌套?
Connect and share knowledge within a single location that is structured and easy to search. Why not work in form.item? Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web i wanted to know how to.
antddynamicitemsform Codesandbox
Form is totally based on angular. Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc. And if possible i wanted to.
antd form item spacing Codesandbox
Depends on which validation library are you using. When there are more than a few options to choose from, you can wrap them in a dropdown. Your name path should also contain form.list name: Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem. Web best javascript.
How to Create and Validate Ant Design Forms Antd Form Validation
Why can't form.item dependencies work on form.list field? Web if you want to use antd label, you can wrap with form.item instead. When the options property is empty, displaying empty text could mislead the user into believing. Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form..
Dynamic Form Item antd4.23.0 Codesandbox
Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Web if you want.
antdmobile Form.Item List StackBlitz
Web if you want to use antd label, you can wrap with form.item instead. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. Web i'm new to ant design and wanted to split my form items inside of the form.
AntD Form List Multiple Form.Item Dynamic Fields (forked) Codesandbox
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. When there are more than a few options to choose from, you can wrap them in a dropdown. Why can't form.item dependencies work on form.list field? When the options property is empty, displaying empty text could mislead.
Antd Form Item Web sat jun 05 2021. And if possible i wanted to know how getvaluefromevent will be called and. Connect and share knowledge within a single location that is structured and easy to search. Depends on which validation library are you using. Web best javascript code snippets using antd.formitem (showing top 15 results out of 477) antd ( npm) formitem.
Connect And Share Knowledge Within A Single Location That Is Structured And Easy To Search.
Web best javascript code snippets using antd.form (showing top 15 results out of 576) antd ( npm) form. Web i'm new to ant design and wanted to split my form items inside of the form component into 2 columns on my page. Inputnumber max is number.max_safe_integer, so maybe use a simple. Proform is a repackaging of antd form, if you want to customize form elements, proform is the same way as antd, you can still customize it with formitem + custom.
Form Is Totally Based On Angular.
Why not work in form.item? Your name path should also contain form.list name: Web i wanted to know how to use ant image picker (or any other component) in ant design form. Web sat jun 05 2021.
Why Can't Form.item Dependencies Work On Form.list Field?
Depends on which validation library are you using. Web import {form, select, input, button, row, col, datepicker } from 'antd' import react from 'react' const option = select.option const formitem = form.item const { rangepicker }. Web an ant form is part of the ant design system, and we set it up in the create react app working environment using the following command: Web form is used to collect, validate, and submit the user input, usually contains various form items including checkbox, radio, input, select, and etc.
And If Possible I Wanted To Know How Getvaluefromevent Will Be Called And.
When the options property is empty, displaying empty text could mislead the user into believing. Web after wrapped by form.item with name property, value (or other property defined by valuepropname) onchange (or other property defined by trigger) props will. When there are more than a few options to choose from, you can wrap them in a dropdown. Web the autocomplete component is essentially an extension of the input form element.