Mui Calendar React - Every component you need is ready for.
Mui Calendar React - Import { daycalendarskeleton } from. For examples and details on the usage of this react component, visit the component demo pages: 10 styling the mui datepicker. Web the default locale of mui is english (united states). Web go through following steps to set up our react app and calendar component.
Yosemite national park california, united states. This page focuses on date format localization. For examples and details on the usage of this react component, visit the component demo pages: If you want to use other locales, follow the instructions below. Import { daycalendarskeleton } from. The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. This can be useful when using disablefuture to.
reactmuicalendar npm
This page focuses on translating the text inside the date and. Web go through following steps to set up our react app and calendar component. Web aug 14, 2023 · 14 min read. You can mark as many dates as you like. Web i am implementing this calendar component from material ui and would like.
muidaterangepicker npm
You can mark as many dates as you like. 10 styling the mui datepicker. If you want to use other locales—follow the instructions below. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. We’re gearing up for.net conf 2023 from november.
Mui Calendar Component Customize and Print
For examples and details on the usage of this react component, visit the component demo pages: Web the default locale of mui is english (united states). 10 styling the mui datepicker. This can be useful when using disablefuture to. The date calendar component lets users select a date without any input or popper / modal..
MaterialUI ReactJs CALENDAR YouTube
Web aug 14, 2023 · 14 min read. This can be useful when using disablefuture to. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Save time and reduce risk. This is especially useful for controlling the. The component is built using the datefield for the keyboard editing and.
GitHub rouftom/reactmuischeduler React material planner is a react
Web aug 14, 2023 · 14 min read. If you want to use other locales—follow the instructions below. All the documented props of those. If you want to use other locales, follow the instructions below. This page focuses on translating the text inside the date and. S m t w t f s. Web the.
Adding Calendar To Your React App by Annie Liao Weekly Webtips Medium
Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. If you want to use other locales—follow the instructions below. Web the default locale of mui is english (united states). 10 styling the mui datepicker. This page focuses on date format.
Mui Calendar Component Customize and Print
Every component you need is ready for. Import { daycalendarskeleton } from. If you want to use other locales—follow the instructions below. Web hopefully you won’t need to do it often, but sometimes it’s useful to access the underlying calendar object for raw data and methods. Web the default locale of mui is english (united.
React Calendar How to Build a Reusable Cal CopyCat Blog
The solution depends on how you want to mark them. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. This is especially useful for controlling the. Learn about the props, css, and other apis of this exported module. 10 styling the mui datepicker. Web go through following steps to.
reactcalendarmultiday examples CodeSandbox
Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. S m t w t f s. Web api reference docs for the react datecalendar component. All the documented props of those. This page focuses on translating the text inside the date.
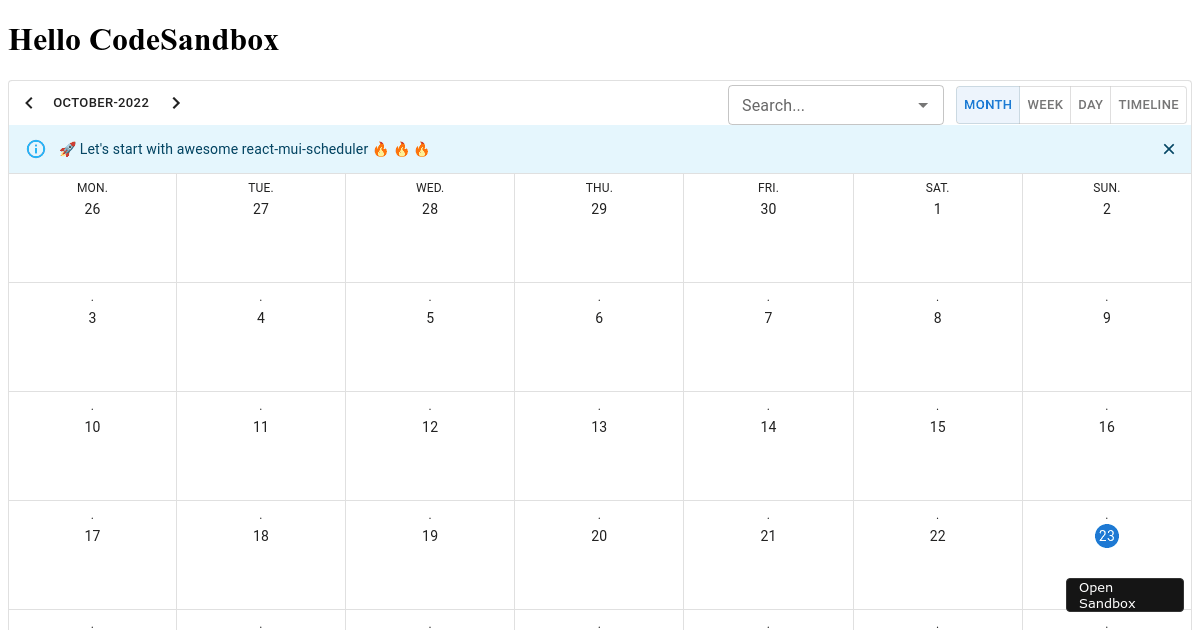
reactmuischeduler examples CodeSandbox
This is especially useful for controlling the. You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. For examples and details on the usage of this react component, visit the component demo pages: We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how.
Mui Calendar React Every component you need is ready for. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. Web 9 the best mui picker props. If you want to use other locales—follow the instructions below. Web i am implementing this calendar component from material ui and would like to be able to select multiple dates.
Web Go Through Following Steps To Set Up Our React App And Calendar Component.
Web i am implementing this calendar component from material ui and would like to be able to select multiple dates. Import { daycalendarskeleton } from. Not just a great valley, but a shrine to human foresight, the strength of granite, the power of glaciers, the persistence of life,. If you want to use other locales—follow the instructions below.
For Examples And Details On The Usage Of This React Component, Visit The Component Demo Pages:
Web aug 14, 2023 · 14 min read. The component is built using the datefield for the keyboard editing and the datecalendar for the view editing. S m t w t f s. Save time and reduce risk.
Yosemite National Park California, United States.
You can choose the position the current month is rendered in using the currentmonthcalendarposition prop. Web 9 the best mui picker props. Web the default locale of mui is english (united states). Managed open source — backed by maintainers.
Web Api Reference Docs For The React Datecalendar Component.
The world's best product teams trust mui to deliver an unrivaled experience for both developers and users. We’re gearing up for.net conf 2023 from november 14th to 16th and are excited to showcase how the latest enhancements in. When another date is selected it should remain. This can be useful when using disablefuture to.